
Visual2000 · Архив статей А.Колесова & О.Павловой
Андрей Колесов, Ольга Павлова
Загрузить программные приложения к статье (92 Кб, appvb6c.zip)
© Андрей Колесов, Ольга Павлова, 2000
Продолжение (в отдельных файлах):
После появления VB 6.0 мы опубликовали в КомпьютерПресс целый ряд статей с описанием новшеств этой версии, которые можно отнести к разряду "профессиональных". Однако следует подчеркнуть, что развитие VB идет в направлении не только создания сложных прикладных систем, но и упрощения разработки "простых" приложений. При этом надо иметь в виду, что сложные программы начинаются с реализации "простых" вариантов. Так что эти возможности полезно знать не только начинающим программистам, но и профессионалам.
Мы уже несколько раз рассматривали возможности новых версий Visual Basic на примере задач типа "создание первого приложения". В частности, в статье "Приложение на VB за пять минут. И даже за три!" (КомпьютерПресс N 11/97, с. 129) в ходе разработки небольшого текстового редактора проводилось сравнение версий VB 4.0 и VB 5.0.
Сейчас мы хотим показать, что версия VB 6.0 резко расширила возможности разработчика — за те же несколько минут теперь можно создать гораздо более сложное приложение. Это достигается за счет не только появления новых Мастеров и элементов управления, но и значительного функционального расширения уже существовавших ранее средств (см. табл. 1.).
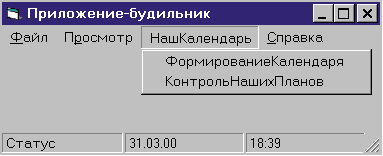
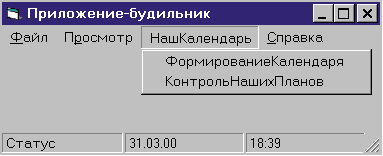
В этой статье мы продемонстрируем, как построить достаточно сложное приложение типа "будильник" или "календарь", предназначенное для хранения информации о некоторых временных событиях и для напоминания о моменте их наступления (рис. 1).

Рис. 1
Для этого нам понадобятся: усовершенствованные Мастера Application и Data Form, новые (DateTimePicker и DataRepeater) и уже знакомые (ADO Data и Timer) элементы управления, а также конструктор Visual Data Manager. Мастера будут использовать несколько уже известных, а теперь модернизированных элементов управления.
Но Мастера нам понадобятся только для создания прообраза приложения, описанного в первой части статьи. Для доводки программы до профессионального уровня, во второй части, нам придется "поработать руками", решая довольно интересные проблемы. Например, по ходу разработки проекта мы сделаем пользовательский элемент управления ActiveX, а в конце рассмотим непростые вопросы дистрибьюции нашей программы.
Замечание. Разработка проекта будет выполняться в несколько этапов. Обратите внимание, что каждый из них будет завершаться запуском созданного на этот момент варианта программы и проверкой работоспособности реализованных фрагментов. Если вы будете четко следовать приведенным ниже инструкциям, то, скорее всего, вы не встретите во время этих промежуточных запусков программы каких-либо проблем. И тем не менее: технология разработки программы требует поэтапного проведения отладки по мере создания отдельных компонентов проекта. Подход "сначала все кодируем, а потом все отлаживаем" — является принципиально неверным.
Итак, приступим к делу. Начнем с Мастера Application, генерирующего приложение, которое впоследствии может (и должно!) быть настроено в соответствии с нашими требованиями. Напомним, что каждый Мастер реализован в виде серии диалоговых окон, через которые шаг за шагом проходит разработчик, создавая тем самым базовые функциональные возможности приложения, которые впоследствии могут быть расширены путем использования дополнительных инструментальных средств и программного кода.
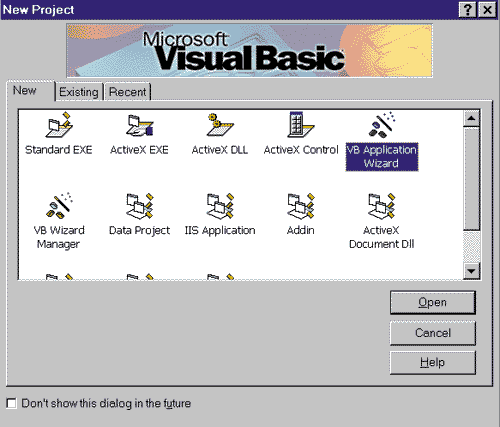
Шаг 1. Запустим VB 6.0 и в диалоговом окне New Project, содержащем список имеющихся Мастеров, выберем VB Application Wizard (рис. 2). Щелкнем OK. Теперь нам предстоит пройти последовательность диалоговых окон и ответить на содержащиеся в них вопросы. Как и во всех остальных Мастерах в VB 6.0, для перемещения между окнами мы будем пользоваться кнопками Back и Next.

Рис. 2
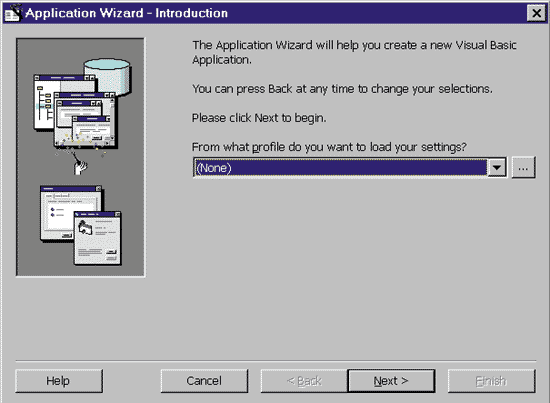
Шаг 2. Окно Introduction (рис. 3) дает возможность выбрать ранее сохраненные установки из раскрывающегося списка Profile (такой возможности в Мастере VB 5.0 не было). Эти установки, предназначенные для дальнейшего использования, записываются на последнем шаге создания приложения. В нашем случае выберем None из списка Profile и пойдем дальше (Next).

Рис. 3
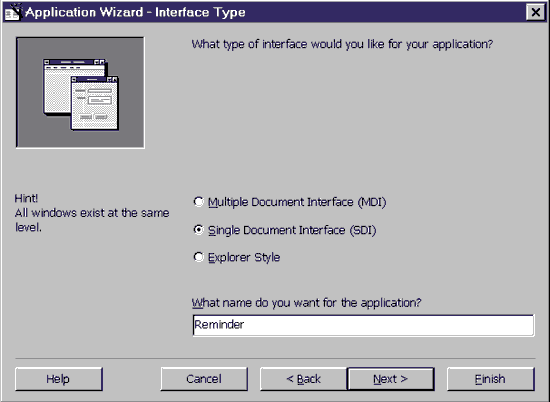
Шаг 3. В окне Interface Type (рис. 4) вы можете выбрать необходимый вам интерфейс пользователя. Для нашего приложения установим переключатель SDI (Single-Document Interface — однодокументный интерфейс), а также заменим предлагаемое по умолчанию имя Project1 на Reminder и щелкнем кнопку Next.

Рис. 4
Примечание. Отметим, что если бы мы создавали многооконный текстовый редактор, подобный тому, что представлен в статье "Приложение за три минуты в VB 5.0", то, ничего не меняя в окне Interface Type, можно было бы просто нажать кнопку Finish, приняв все последующие установки Мастера по умолчанию. И через 5 секунд (а не минут!) мы получили бы законченный редактор. Это обеспечивает модернизированный вариант Мастера в VB 6.0: он, в частности, сразу устанавливает окно RichTextBox, а самое главное — автоматически формирует почти весь необходимый программный код.
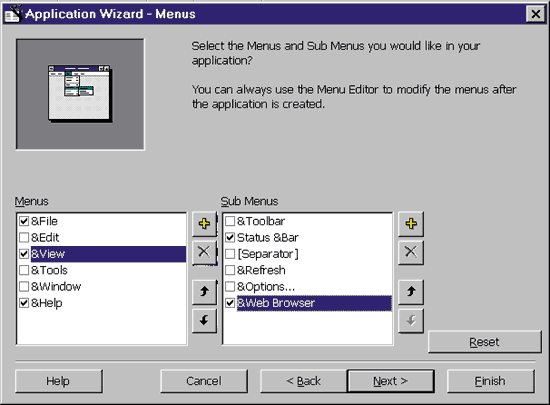
Шаг 4. Окно Menus (рис. 5) позволяет сформировать систему команд меню для создаваемого приложения.

Рис. 5
Здесь имеется гораздо больше возможностей по сравнению с VB 5.0: там можно было выбирать меню, не изменяя состава самих команд (что делалось потом с помощью редактора VB Menu Editor). К тому же в VB 6.0 гораздо больше предлагаемых меню и команд. Данное (и следующее) окно содержит кнопку Reset, которая дает возможность вернуться к предлагаемым по умолчанию установкам, — так что не бойтесь экспериментировать. Для нашего проекта выберите меню File, View и Help. Затем, выделив File, укажите команду Exit; выделив View, — команды Status Bar и Web Browser; наконец, выделив Help, — команду About.
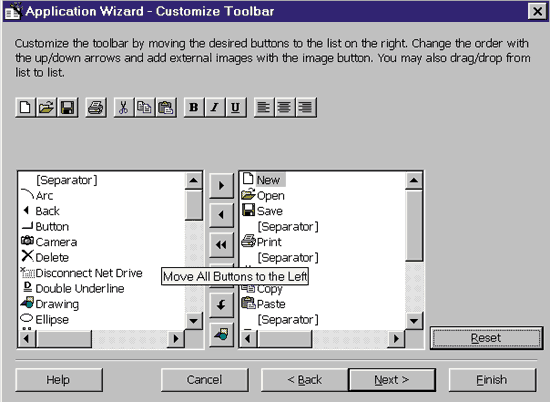
Шаг 5. Окно Customize Toolbar (рис. 6) является новым для Мастера Application в VB 6.0 (в VB 5.0 формировалась панель инструментов стандартного вида).

Рис. 6
Оно обеспечивает поддержку технологии "перетащи и оставь", а также просмотр будущей панели инструментов в режиме реального времени. У вас даже появилась возможность выбрать сразу несколько элементов списка в левой части окна.
К сожалению, окно Customize Toolbar обладает двумя небольшими недостатками. Во-первых, если вы любите использовать большое количество кнопок в своем приложении, то вы заметите, что данное окно позволяет просматривать только две первые строки панели инструментов, хотя при запуске приложения она выводится целиком. Во-вторых, панель инструментов не синхронизирована с системой меню, созданной в окне Menus. В большинстве случаев вам хочется, чтобы кнопки панели инструментов соответствовали определенным командам меню, а для этого желательно наличие возможности перемещения вперед и назад между окнами Menus и Customize Toolbar.
В нашем же случае пойдем дальше, не создавая никакой панели инструментов, — стандартные команды нам не понадобятся, так как они в данном случае не используются, а пользовательские кнопки мы не будем создавать, чтобы не отвлекаться от главной цели разработки. Для очистки панели нажмите кнопку Move All Buttons to the Left (рис. 6).
Примечание. Важное новшество Мастера Application в VB 6.0 — автоматическое создание кода обработки для самых необходимых команд меню и кнопок панели инструментов, который ранее приходилось писать "руками". Именно это новшество позволило бы нам сделать "редактор за 10 секунд". К сожалению, в силу специфики нашей сегодняшней задачи, нам эти возможности почти не пригодятся (мало команд меню и нет панели инструментов). Читатели могут убедиться в справедливости наших слов, выполнив создание тестового редактора самостоятельно и сравнив его с решением в среде VB 5.0.
Вместе с тем нужно отметить, что такое формирование кода выполняется Мастером довольно странным образом. Например, для варианта MDI код команды File|Save формируется, а для варианта SDI (который проще в реализации) — нет.
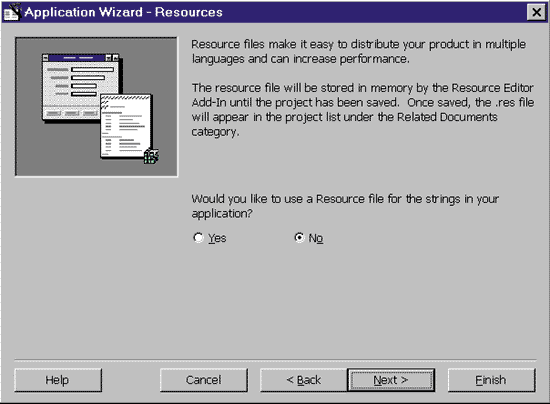
Шаг 6. Теперь мы попадаем в окно Resources (рис. 7), где создается файл ресурсов, упрощающий распространение создаваемого продукта в различных языках и повышающий его производительность. Он хранится в памяти с помощью дополнения Resource Editor до тех пор, пока вы не сохраните проект. После этого RES-файл, относящийся к категории Related Documents, появится в списке файлов проекта. Сейчас нам эта возможность не понадобится, поэтому мы выберем переключатель No и перейдем к следующему окну.

Рис. 7
Шаг 7. Окно Internet Connectivity (рис. 8) дает вам возможность указать URL-адрес для доступа к Internet, Intranet или Extranet.

Рис. 8
Выделите переключатель Yes и установите в поле адрес, который будет использоваться в вашем приложении по умолчанию, например http://visual.2000.ru, а затем щелкните кнопку Next. Обратите внимание, что, указав эту опцию, вы автоматически обеспечили подключение к приложению формы Web Browser и обращение к ней из меню главной формы Main.
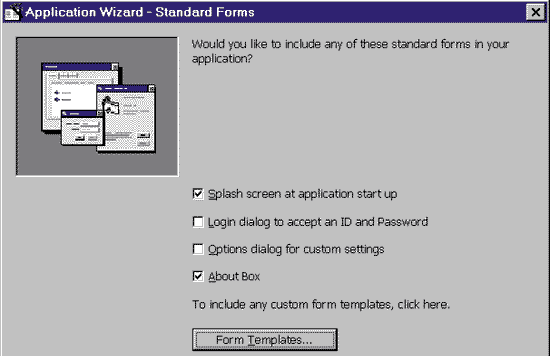
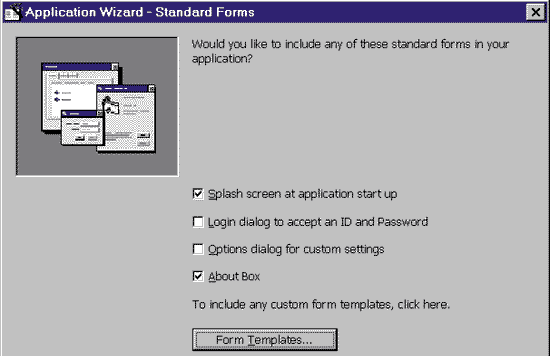
Шаг 8. С помощью окна Standard Forms (рис. 9) вы можете подключить одну или несколько стандартных VB-форм к своему приложению.

Рис. 9
Установите флажок у формы Splash Screen, которая создает окно заставки, появляющееся при запуске проекта, а также у формы About Box, которая обычно выводит информацию о программе и ее авторах. Последнее окно также содержит полезную кнопку System Information, предоставляющую подробную информацию об операционной системе, в среде которой выполняется данное приложение. Кроме того, если у вас есть готовые шаблоны форм, их можно добавить к проекту, нажав кнопку Form Templates в этом окне.
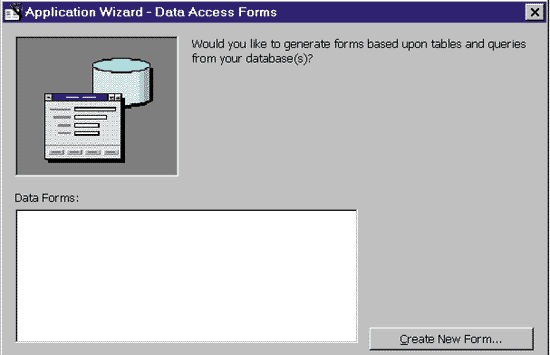
Шаг 9. Теперь мы попадаем в окно Data Access Forms (рис. 10), где запускается Мастер Data Form.

Рис. 10
Однако, чтобы воспользоваться последним, необходимо иметь готовую базу данных. Создаваемое нами приложение Reminder использует базу данных Access (MDB), которую мы сделаем чуть позже. Сейчас же нужно просто запомнить, что Мастер Data Form можно запустить как в автономном режиме, так и ВНУТРИ Мастера Application.
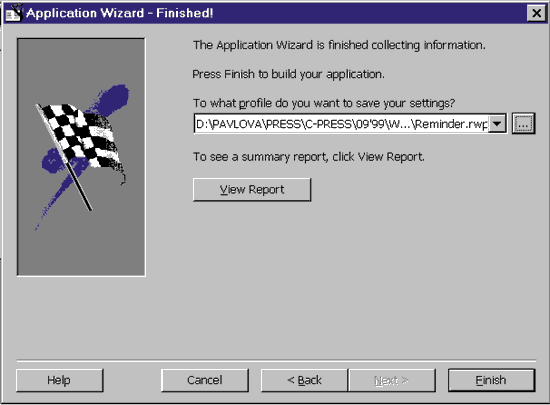
Шаг 9-а. И, наконец, последнее окно — Finished (рис. 11), которое позволяет сохранить все установки, сделанные при прохождении Мастера Application, в одном файле, о чем мы говорили при описании окна Introduction.

Рис. 11
Щелкните на кнопке с изображением многоточия (...) и сохраните установки в файле Reminder.rwp. С помощью кнопки View Report можно создать краткий отчет и при желании записать его на диск. Теперь щелкните на кнопке Finish, и Мастер сохранит все ваши установки, а также создаст новый проект на их основе.
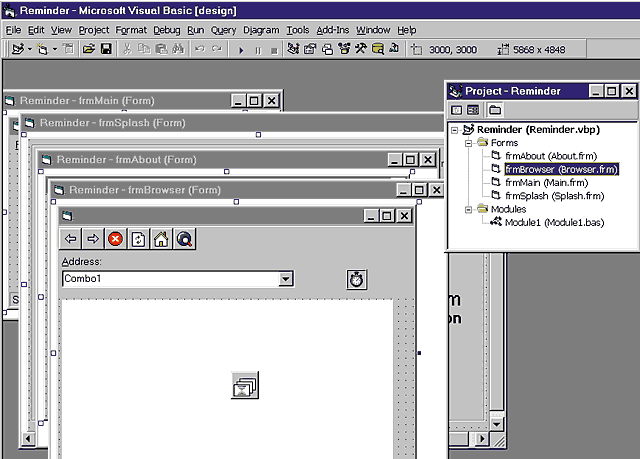
Шаг 10. После этого вы увидите диалоговое окно Application Created, объявляющее о том, что Мастер Application завершил свою работу. Щелкните OK для закрытия этого окна, а затем выберите команду Save Project из меню File в среде VB 6.0, чтобы сохранить свой новый проект. Удалите префикс frm в каждом имени файла, появляющемся в диалоговом окне Save File As. Таким образом вы сохраните 6 файлов: Browser.frm, About.frm, Splash.frm, Main.frm, Module1.bas и Reminder.vbp (рис. 12).

Рис. 12
Все Мастера в VB 6.0 генерируют код, который часто содержит комментарии ToDo, указывающие на те места, где следует настроить код. Многие из комментариев сопровождаются оператором MsgBox, который НЕ содержит знака комментария. Поэтому если вы вручную не откорректируете полученный код, то ваши пользователи увидят окна сообщений, сгенерированные Мастерами, что было бы крайне нежелательно. Созданное нами сейчас приложение не содержит таких комментариев, поскольку все выбранные нами команды имеют готовый (очень простой) код.
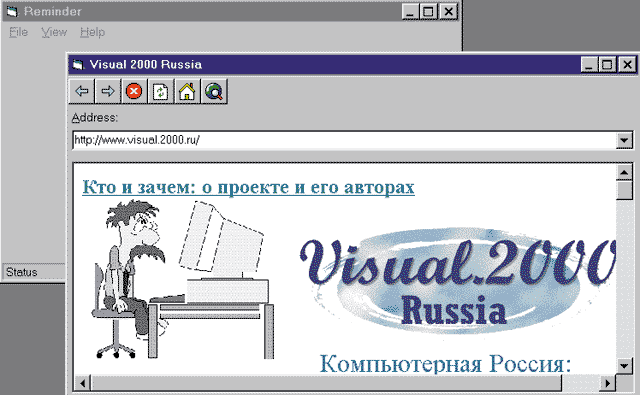
Шаг 11. Проверим, что мы сделали к данному моменту, — запустим наш проект на выполнение. На мгновение мелькнет окно заставки, и сразу же покажется главная форма приложения. Пока она реализует всего четыре команды, с помощью которых можно, например, посмотреть окно About, а через него — информацию о системных ресурсах своего компьютера. (Правда, надо сказать, что эта информация показалась нам какой-то странной — по крайней мере скудной. Например, состав приложений системы почему-то ограничен пакетами Office 2000.). Но есть одна вполне законченная функция обращения к окну Web-браузера, с помощью которой наше приложение может автономно работать с Internet (рис. 13).

Рис. 13
Сейчас мы осуществим единственную программную доработку проекта, чтобы окно заставки показывалось в течение более длительного промежутка времени, например 2 секунды. Для этого в подпрограмме Main модуля Module1 после строки rmSplash.Refresh напишем такой код:
Start = Timer Do DoEvents Loop While Timer < Start + 2
(Подробнее об управлении заставкой приложения см. "Совет 247")
Сейчас самый подходящий момент, чтобы сразу модернизировать стандартную информацию на формах About и Splash на реальные сведения о программе и ее авторах, в том числе изменить состав элементов управления и их расположение по своему усмотрению. Кроме того, если вы собираетесь распространять эту программу среди широкого круга клиентов, полезно заменить все заголовки и названия меню на русские.
Совет. Если вы часто пользуетесь Мастером Application и после этого постоянно выполняете локализацию интерфейса, можно написать довольно простую утилиту, которая будет преобразовывать файлы форм, меняя английские термины на русские. Кроме того, такая утилита могла бы легко добавлять команды меню, которых нет в Мастере, а также добавлять, удалять или изменять элементы управления и пр. Короче говоря, несложно написать собственный Мастер с новыми функциями...
Продолжение статьи: Часть 1.2.